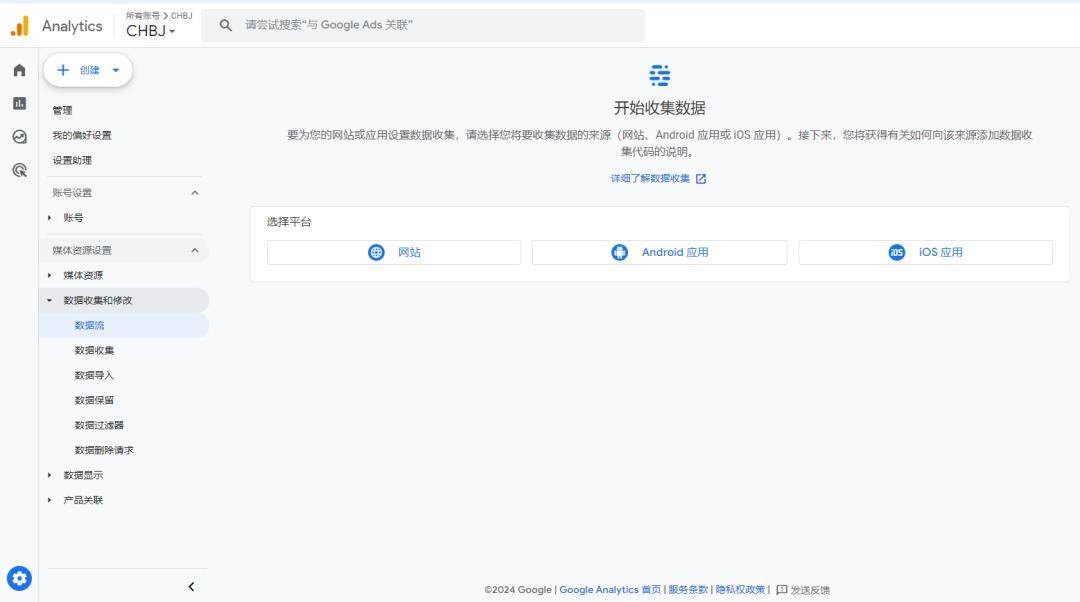
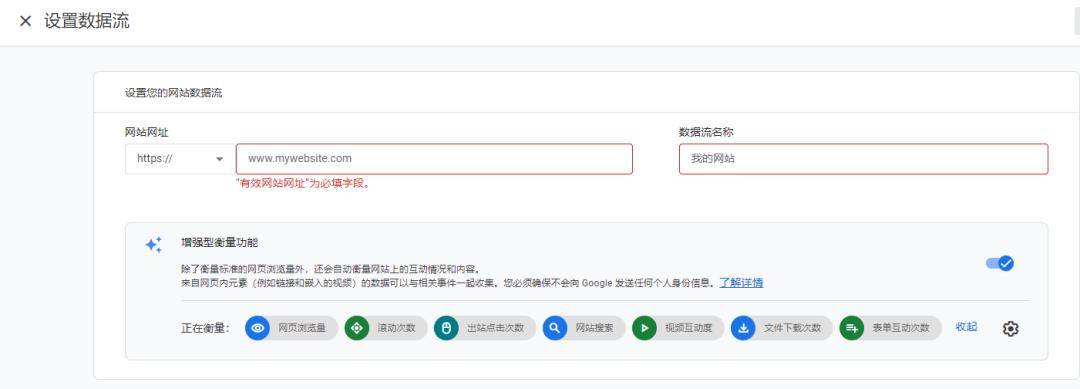
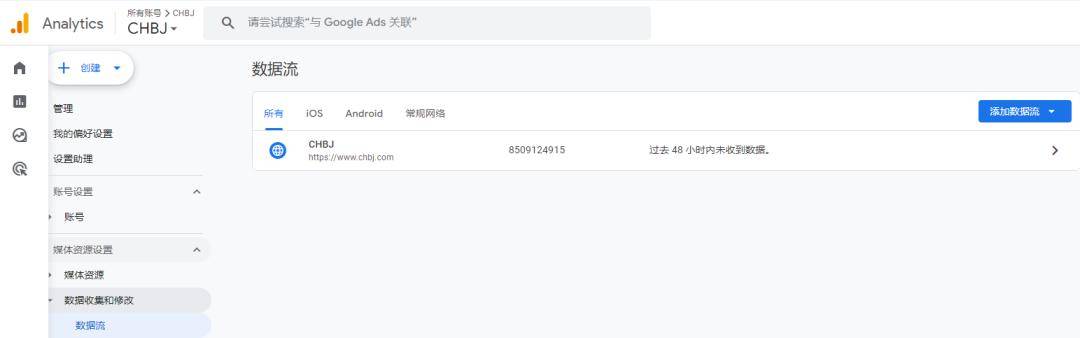
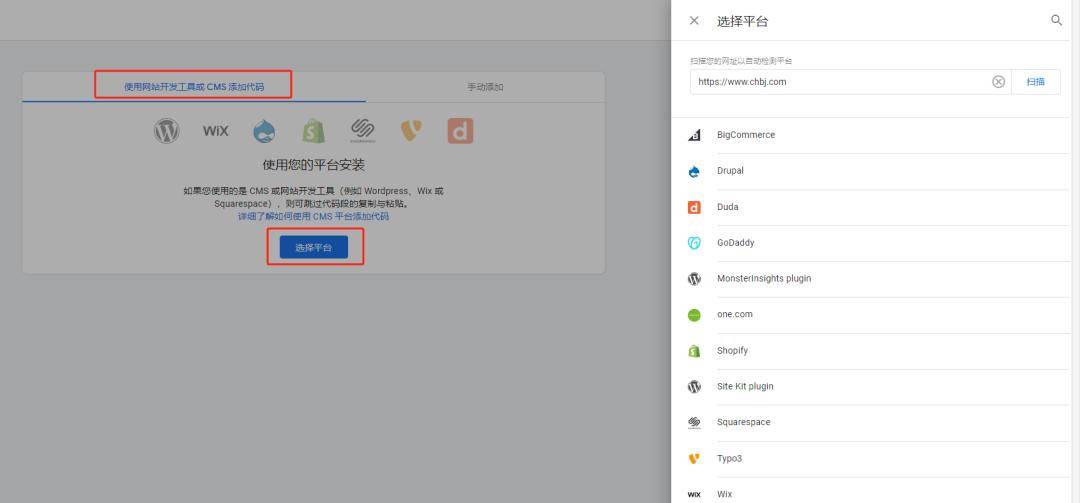
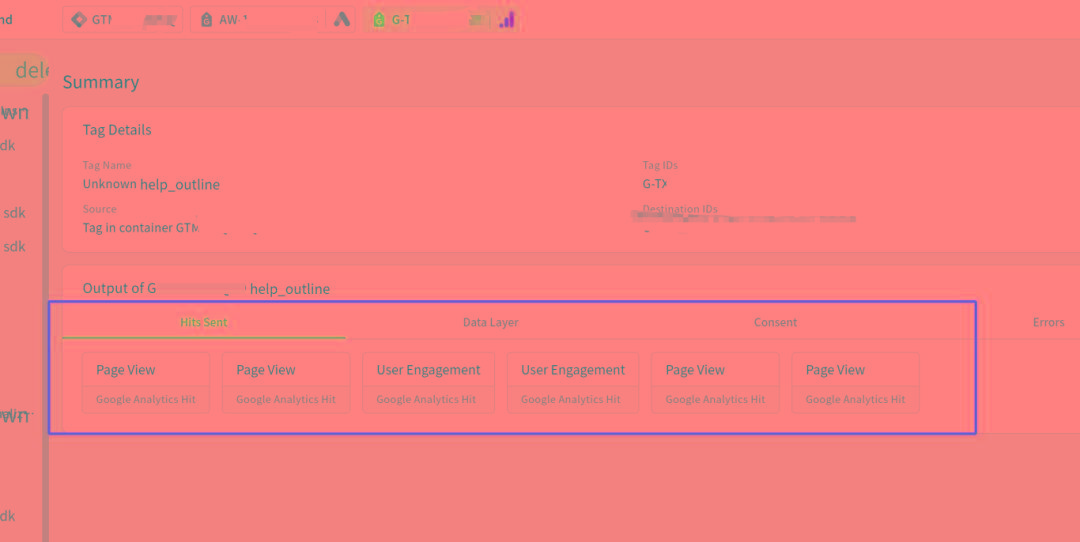
2024版Google Analytics(GA4)安装教程







推 荐 阅 读
坚持原创 欢迎转载 不吝分享
长按二维码加小助手Didi



回复:AI工具包
领取资料包




就请点一下在看
抱团交流
一个集大神卖家与逗趣同行于一体的交流群,扫码添加客服微信(备注“进群”哦)。

目前100000+人已关注加入我们












下一篇:通胀和通缩大环境下,经济下滑,为什么大家看起来还是很有钱?
上一篇:圣诞元素画版权作品维权,今年第8起,案件编号:2024-cv-08028,2024-cv-08081
文章为作者独立观点,不代表AMZ520立场。如有侵权,请联系我们。



