抛砖集|Shopify网站用户购物流程优化
Berry(SFS) 本期发起人 什么是“抛砖集” 「知无不言」跨境电商社区精彩主题帖和/或分享会内容的推送,以求“抛砖引玉”、百家争鸣,有可能其中一些内容与您的观点并非完全相同,欢迎您继续参与讨论。 为方便阅读,原文结构略有调整,未改变原文内容。 所有来源于「知无不言」的内容,转载请注明出自「知无不言」跨境电商社区。
本期主题来源于知无不言社区独立站16场线上分享会之一,由本次分享会热心学员、优质课代表、跨境五好电商人温思荣(福建厦门卖家)整理课程笔记。
「 原文实录 」
主要从速度 / 内容 / 流程三个方面给大家做阐述。
一、速度
1、建议测速工具
1)https://developers.google.com/speed/pagespeed/insights
2)https://www.webpagetest.org
3)https://gtmetrix.com
4)https://tools.pingdom.com
2、工具特点
1)一般第一个和第三个用的比较多,同一个网站用不同工具测出来的结果其实是差不多的。但是各有自己的优势。
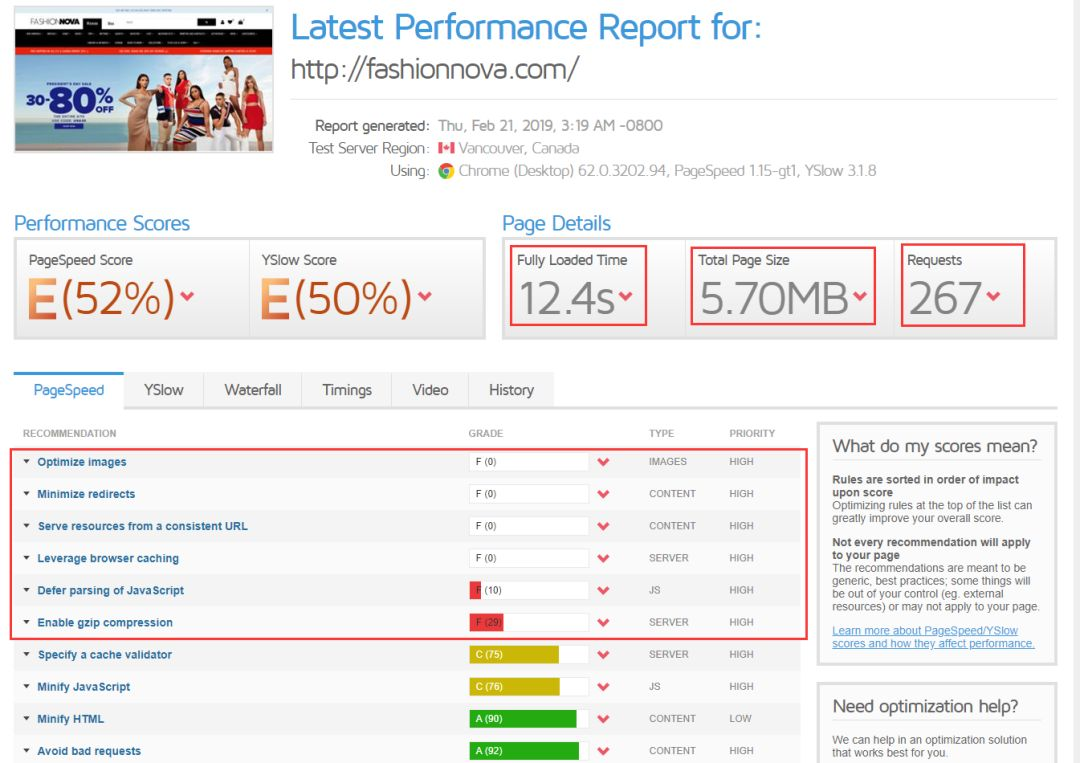
2)用Gtmetrix测试:核心指标为首页完全加载所用时间,首页大小以及首页请求数。

3)每一个得分下可供优化的点以及具体链接写的很详细,基本对照这个自己就可以优化部分内容了。
PS:区别于谷歌测速的是,谷歌测速给出的提升建议中很多都是与服务器相关的,而Shopify在服务端的优化已经是做的比较完善了,我们可优化的空间也非常小,另外,服务端的优化不仅仅是shopify,还有一些App的服务端,所以,如果一些App在服务端的优化没做好的话,也会直接影响到我们店铺的速度,因此App的选择也很重要。
3、提升速度的建议:主要从布局和图片两个方面给大家介绍。
布局方面
1)减少banner图的使用:最好一张,不能超过3张,往往banner图片尺寸都比较大,一个大小为2M的首页,banner图可能就要占用600KB,这是不合理的。
①建议:如果独立站是想做成品牌站,可以添加banner图部分,如果是综合站,也就是所谓的杂货铺,完全可以省略掉这部分内容(现在很多做爆款的网站,
基本上都没有banner部分了)。
2)首页不能堆砌产品,可以列出产品分类,但是不能堆砌产品,也就是说主推的产品可以列在首页,但是最多不能超过20个产品。
3)尽量减少quick view以及鼠标滑过时变换第二张图片特效的使用。
①这点其实跟主题有很大的关系,代码质量不好的主题,quick view中产品信息的加载会在首页加载的时候一起全部加载出来,而代码质量好的主题,quick view中产品信息需要等到点击quick view按钮之后才会动态加载,从而展现给用户。(在首页产品多的情况下,代码质量好跟代码质量不好的差别会非常大。)
②如何判断自己主题自带的quick view功能属于哪种情况?
直接将主题demo站放在谷歌测速中测试一下,看看图片加载中是否出现了产品详情图,即可判断出主题属于哪一种情况,如果是属于第一种情况,那么建议不要使用quick view功能了。
优化过的店铺:一个4-5M的首页网站,通过布局的优化,至少能减少差不多1M的大小,同时减少40-50个请求左右,图片(图片优化分为三个维度,size / 像素 / 图片范围)。
1)size:通常我们说的图片大小一般是指size,比如100KB,而像素是指100px * 100px,压缩图片的范围是指我们可能更着重于一些比较明显的图片压缩,比如banner图等,而有很多细节的图片会被我们所忽略。
size优化:
①图片格式:格式尽量使用jpg格式,除非要求透明底的比如logo可以采用png格式。
②图片大小,压缩工具: tinypng.com / compressior.io
PS:Shopify大多数主题在代码层面已经对图片进行了自适应方面的优化,很多小众主题在这方面有所缺失,因此,这也是我们尽量选择官方主题市场的一个原因。
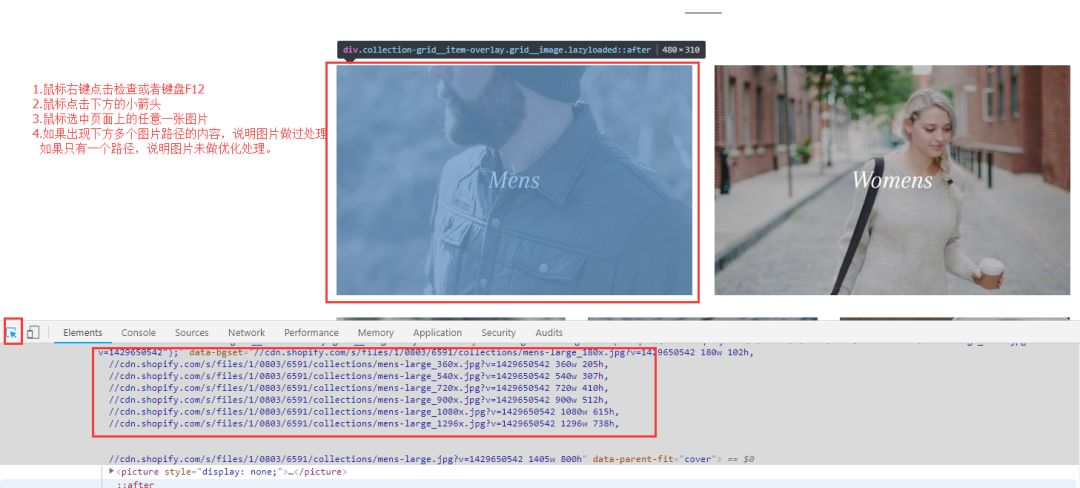
如何判断主题是否做了图片处理

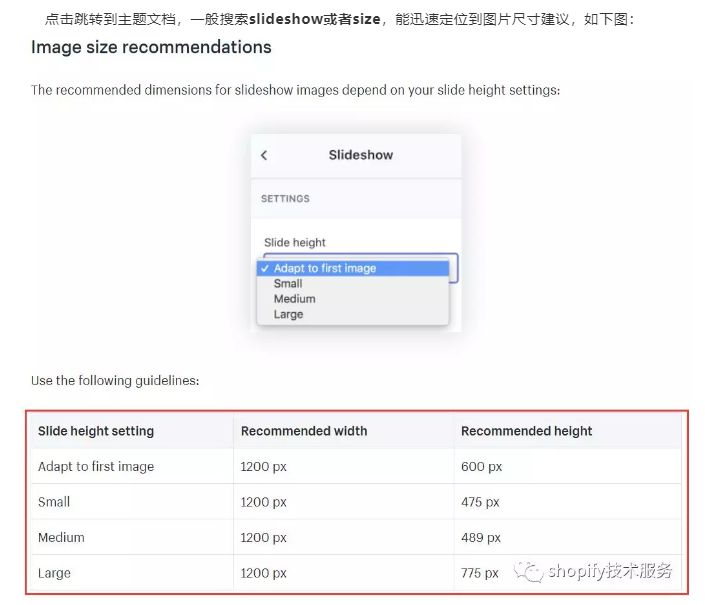
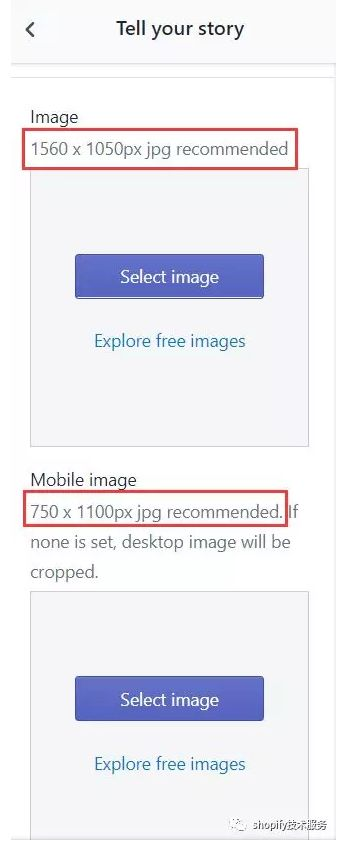
2)像素/尺寸:尽量选择主题所推荐的图片尺寸,不要过大,也不要过小。
①主题所需要的每一张图片,基本都会有推荐尺寸,有些是在主题文档中,有些是直接的主题设置中可看到。


②会被我们忽略的图片尺寸: 产品详情图,尤其是需要显示在首页的产品首图,安全图标,分类的封面图片,logo图片,页面背景图,弹窗显示图,弹窗背景图等。
踩过的坑:弹窗背景图和安全图标未经过压缩,首页加载时两张图片占了1M的大小,因此,不要忽略这个小细节。
APP优化:App的优化前面讲了很多了,这里就不赘述了。核心思想就是尽量少,如果删尽量删干净。
踩过的坑:评论App的使用过程中必须设置只有当产品有评论的时候才显示评论挂件,否则不显示,这样会减少首页的元素内容大小,同时也可以减少请求数量。
二、内容优化(内容优化建议-SEO相关内容)
Shopify在网站结构上的优化,我们能做的很少,基本框架已经被主题框死了,我们能做的更多是在内容方面。
1、页面内容优化
1)首页:在Title和Meta description中应包含我们的网站关键字,如果有投谷歌付费关键词搜索,那这些关键字更应该包含在上述内容中,对应到Shopify后台,Online Store -> Preferences -> Title and meta description 。
2)分类页面:一直往下拉可以看到Edit website SEO内容部分,如果不填写,默认就是用分类名称显示,分类页面的描述需要填写。
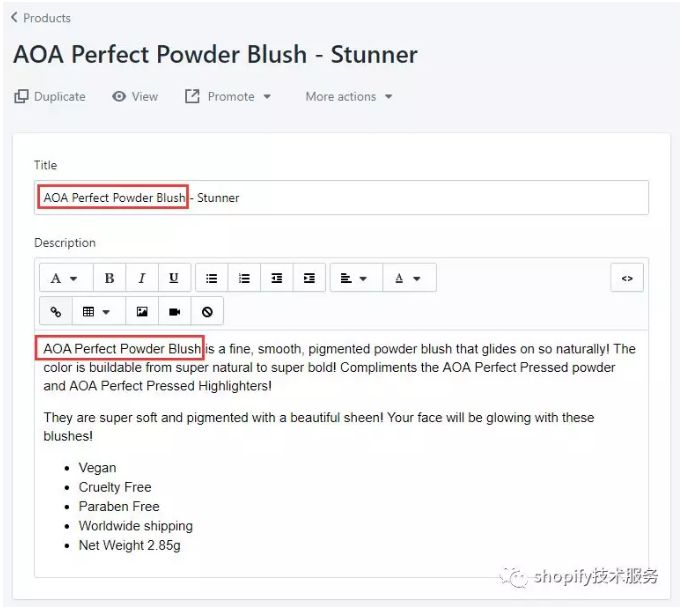
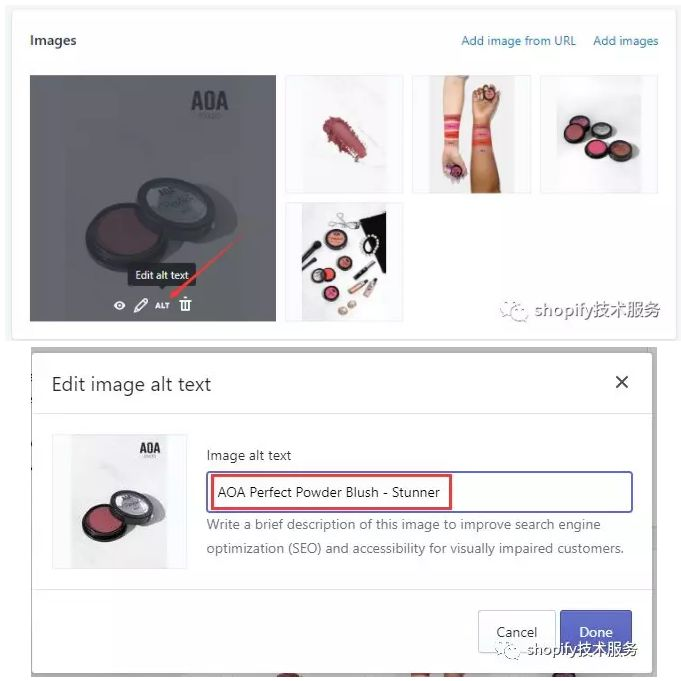
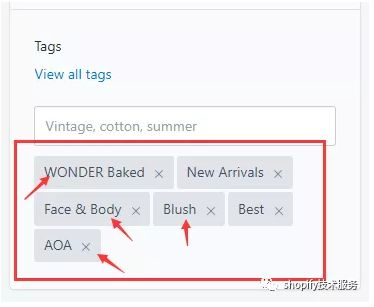
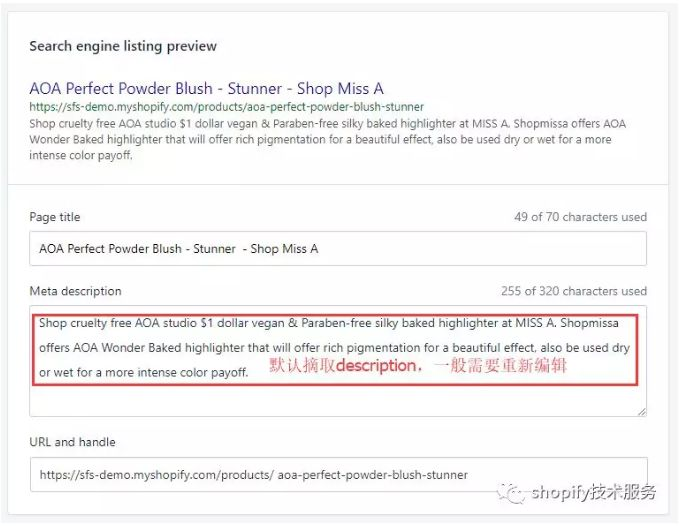
3)产品详情页,需要完善的内容:产品标题,产品描述,图片ALT描述,产品tags,最好都与关键词相关,但是不能过分堆砌。
举例(AOA其中的一个产品页面):




2、博客内容优化:在一篇博客内容中,我们能够做很多事情,比如详细阐述我们的某一个热销产品,他是如何工作的,他是如何受大家欢迎的,重要的是,还可以链接到其他网站,也能够链接到我们网站的其他页面,这是被搜索引擎所喜欢的,认为我们的内容是有质量的。
1)保证文章质量。
① 最基础的不能出现语法错误,同时还要符合你目标市场人员的阅读逻辑。
②如果觉得自己水平有限,写不好此类文章,可以在Fiverr上雇一个人来帮你写此类文章。
2)排版清晰,图片优化:排版也应该属于内容质量的一部分,好的排版不仅让用户看着舒服,同样,搜索引擎也看着舒服,图片部分我们主要是做好ALT的编写。
3)关键字的引入:关键字主要体现在博客标题以及主要内容上,但是也不能过分堆积。
4)内链和外链的控制:内链和外链不宜过多,我们也不能说完全不引入外链,不给别人打广告,没必要,有需要的也可以链接几个外部网站,但是不能过多,基本上整篇文章下来,大概2000字文章不能超过5条外链。
抱团交流
一个集大神卖家与逗趣同行于一体的交流群,扫码添加客服微信(备注“进群”哦)。

目前100000+人已关注加入我们












文章为作者独立观点,不代表AMZ520立场。如有侵权,请联系我们。


