抛砖集|Shopify后台结构解读
抛砖集|Shopify后台结构解读

Berry(SFS)
本期发起人
什么是“抛砖集”
「知无不言」跨境电商社区精彩主题帖和/或分享会内容的推送,以求“抛砖引玉”、百家争鸣,有可能其中一些内容与您的观点并非完全相同,欢迎您继续参与讨论。
为方便阅读,原文结构略有调整,未改变原文内容。
所有来源于「知无不言」的内容,转载请注明出自「知无不言」跨境电商社区。
本期主题来源于知无不言社区独立站16场线上分享会之一,由本次分享会热心学员、优质课代表、跨境五好电商人温思荣(福建厦门卖家)整理课程笔记。
「 原文实录 」
分享之前给个建议:后台系统不要用浏览器翻译过后来使用,学习教程以及查找问题时,基本都是英文参照的,中文不容易准确找到位置。
一、目的
1、对Shopify理解更深入,不仅仅是建站工具
2、加快日常处理shopify事宜的效率
3、准确判断Shopify可为与不可为
4、充分利用Shopify提供的功能进行销售
二、具体解读

1、素材信息:指我们建设前台网站时所需的素材,包括产品/分类/信息页/博客四大部分(上节课我们已经重点讲过产品和分类,注意产品的备份即可)
信息页和博客
1)大多数主题信息页与博客格式单一
2)如果信息页或者博客内容页作为着陆页,可以选择App(pagebuilder)来丰富页面内容-Shogun
3)首页显示博客自动按照创建的时间顺序显示
2、结果数据:结果数据部分主要是订单与用户。这部分是我们后台的核心数据。
1)订单处理
(1)从哪里发货/如何发货与Shopify没关系;
(2)可选择FBA发货,完成订单fulfill处理;
(3)fulfill处理时填写trackingnumber和trackingurl即可;
(4)自动集成邮件通知功能,fulfill时自动将物流信息发给用户;
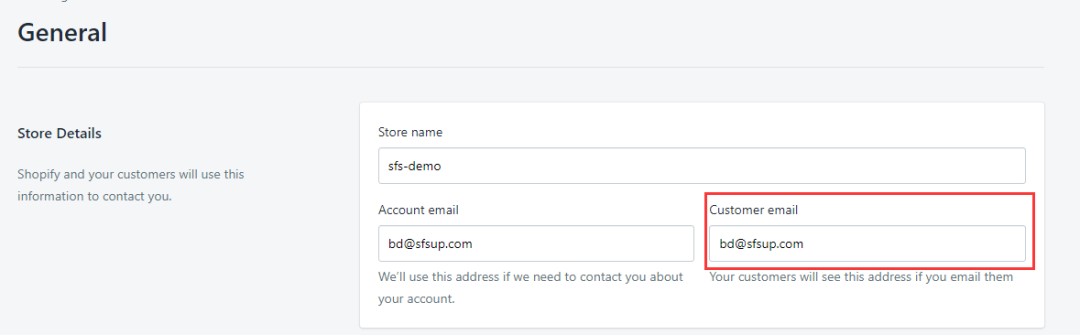
(5)可手动创建测试订单后,完成fulfill,能具体查看到发给客户的邮件内容;客户收到的收件发件人显示是下面这个邮箱,因此,这里的邮箱设置尽量选择域名结尾邮箱,info或者service为邮箱名。

(6)订单退款操作:Shopify退款操作只能由卖家发起,订单详情中点击退款,可退部分,也可退全款。客户无法在店铺前台发起退款请求。
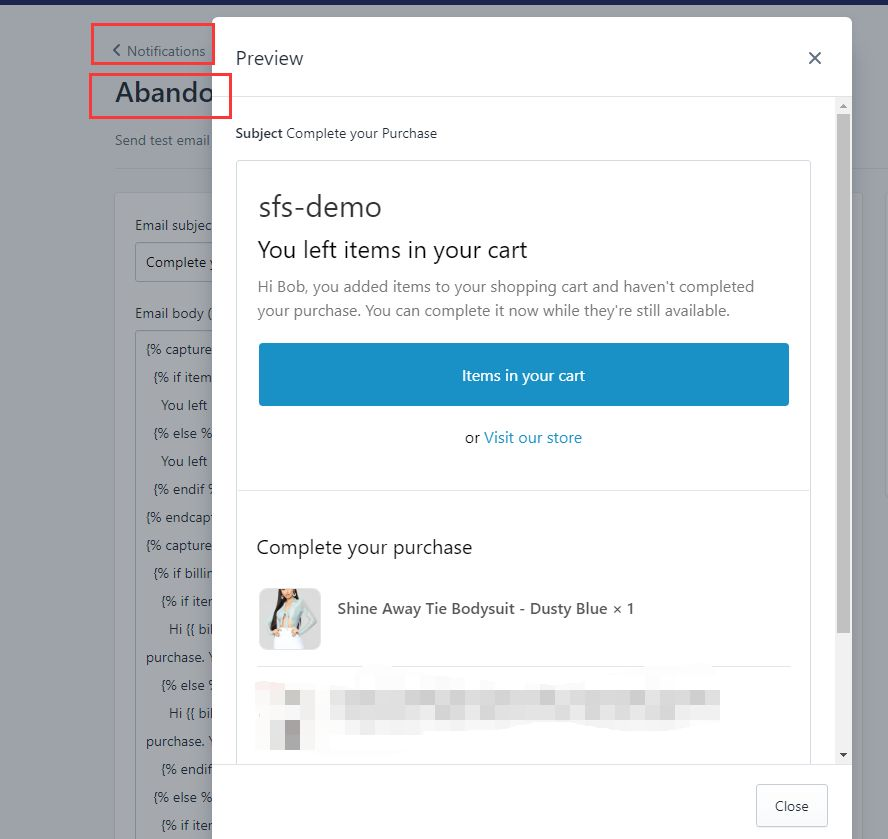
(7)关于遗弃订单
①reached与abandoned的区别:
reached:到达checkout页面,但未填写信息
abandoned:已经填写地址信息
②系统自动发送邮件,可设置具体间隔时间
③邮件模板支持自定义(Settings->Notifications中),建议遗弃订单邮件模板修改时,加入一些折扣码,或者是带有折扣码的商品链接。

(8)订单备份:定期做好订单备份,直接export即可,避免店铺不小心被封后数据丢失。
2)用户部分
(1)用户分类:Shopify针对用户信息区分的很细致,包括:哪些用户是复购的、哪些用户是遗弃订单用户、包括订阅用户、指定国家用户搜索;
(2)用户备份:用户信息也要做好定期备份,定期导出。
(3)用户上传管理:同时,shopify还支持用户信息上传。可以将外部用户信息导入到Shopify后台,做统一管理。
3、运营:shopify后台有各项指标,包括流量/销量/转化/热销商品/关键词搜索排名等。
1)转换率:sessions->addedtocart->reachedcheckout->sessionsconverted
2)流量来源
(1)Mobile/PC占比;
(2)直接/搜索/社交等来源;
3)支付占比:不同支付方式占比,便于卖家优化支付流程;
4、功能拓展:用来丰富Shopify店铺额外功能的,比如App和用户行为追踪部分。
1)APP:App是把双刃剑,能丰富我们店铺功能,但同时也影响网站速度,特别是涉及到前台功能的App。
(1)先做减法,再做加法,再做减法。
①前期先装认为是必须的,非装不可的,可装与不可装之间犹豫,建议不装。
②随着店铺正式推广运营,出现一些可优化的内容,比如Upsell插件,再做加法,进行测试,测试之后提升销售效果不好,可做减法,如果效果OK,可继续保留。
(2)同类型功能App筛选三大原则:价格/评论/客服支持。
(3)主题切换导致的App失效问题,大多数前台功能App都有安装代码到我们当前主题,因此,切换主题时,可提前与App开发者沟通,寻求解决方案。
(4)付费App如何停止付费?
①如果App账单统一出现在shopify账单中的,可直接卸载,即可停止收费。
②如果是自己另外在单独的网站中付费的按月收费App,需去对应网站上查看取消订阅事项。
(5)App卸载后残留代码需清除,App卸载后有些会继续显示,有些会显示错误,有些卸载后依然会加载外部文件,导致网速变慢,具体App残留代码清除教程可查看“Shopify技术服务”的。
公众号文章-《App卸载后,真的卸载完毕了吗?小编教你四招清理App遗留代码》
2)用户行为跟踪
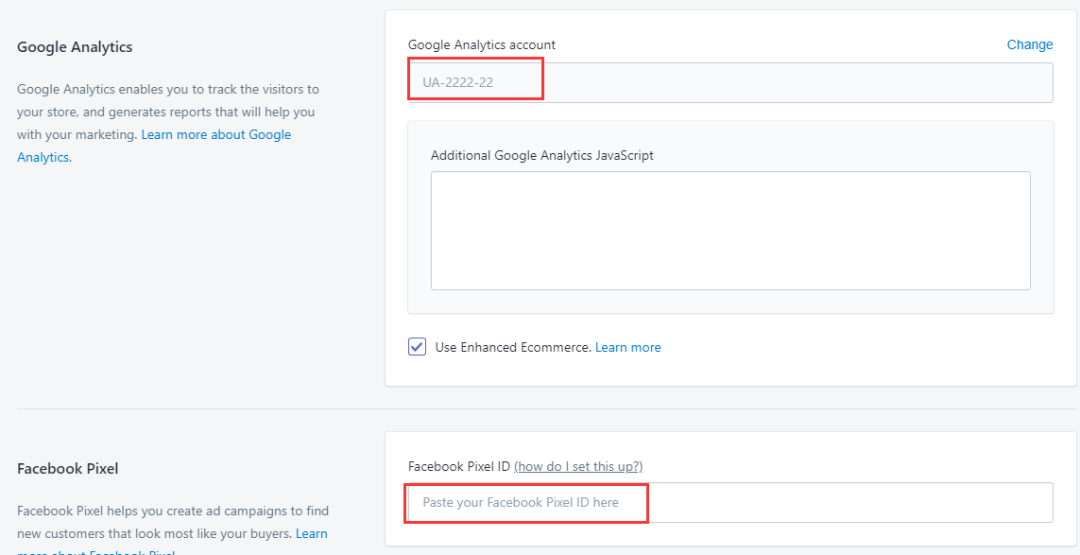
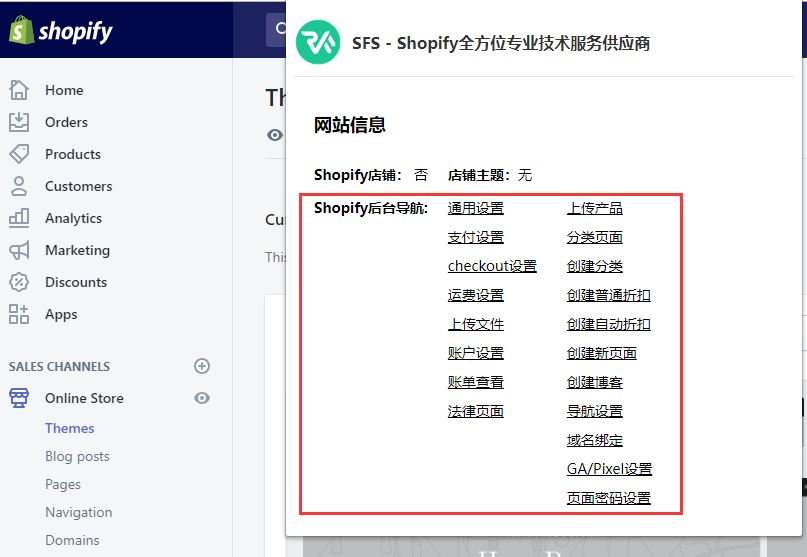
(1)GA和FbPixel,Shopify本身已经集成了,很方便就可以设置

如果有找不到在哪里设置的,可以安装一下我们上节课讲到的那个谷歌插件工具,做后台快捷跳转的

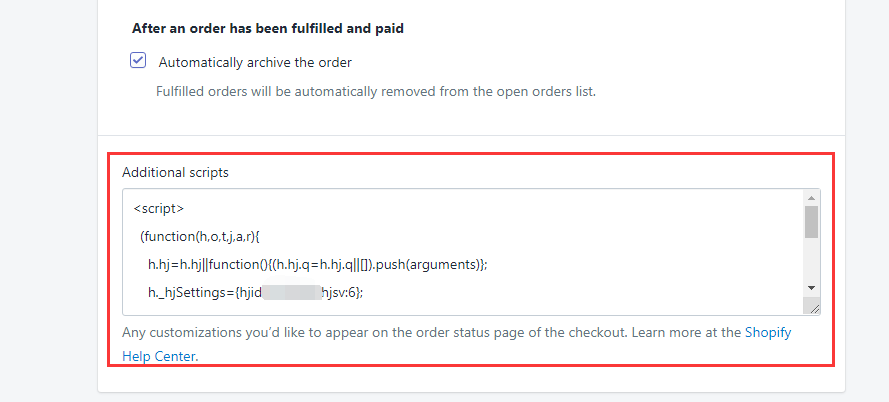
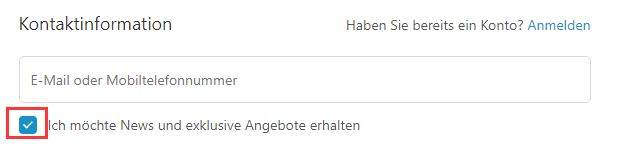
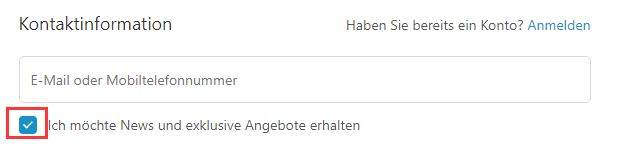
(2)很多卖家还会选择增加hotjar分析代码,这个需要自己集成,在主题代码中theme.liquid文件head部分添加,同时,如果要追踪到checkout页面的行为,还需要在checkout设置中增加,如下图:

5、后台设置
1)折扣功能
(1)系统自带的折扣功能
①优势:不必加载外部的App文件,网站加载速度快/比较靠谱,bug比较少/不会泄露店铺任何信息/支持折扣券叠加使用,即自动折扣之外,如果你还想给某些特殊客户折扣,那可以继续在checkout页面叠加使用折扣券。
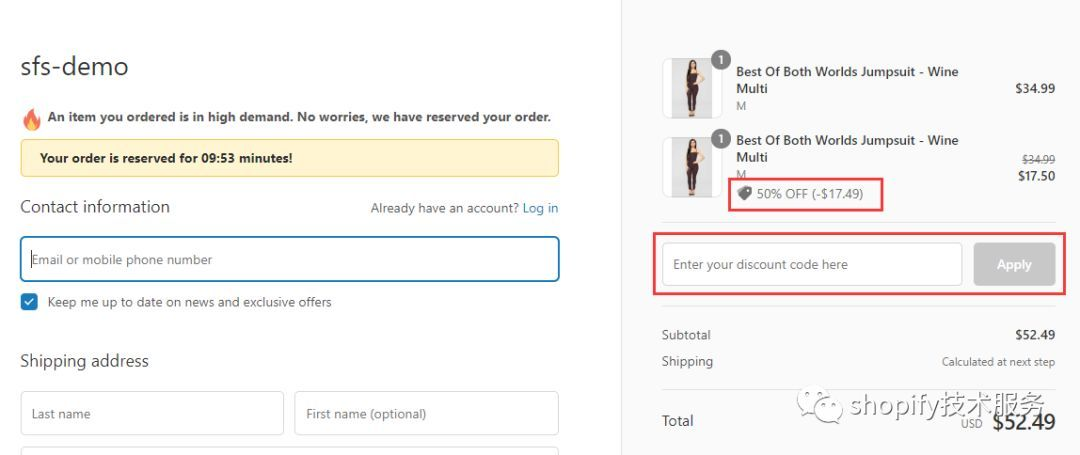
②劣势:product页面无法显示折扣信息,购物车页面,包括MiniCart,没有对折扣价格显示,提示消费者折后价。
(2)通过APP去实现折扣的运用,具体应该选择哪一个App,可以参考“Shopify技术服务”公众号文章-《扒一扒那些使用过的折扣App,教你快速跳过那些深坑》

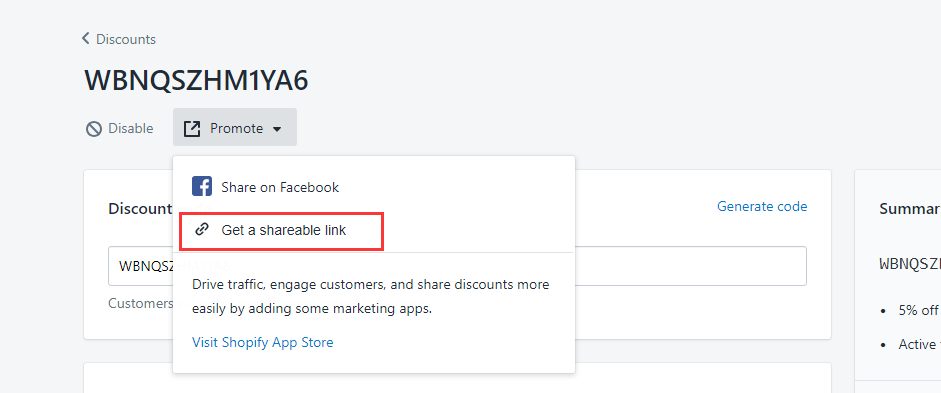
重点:折扣码无法自动应用,但是通过分享的折扣链接进入店铺购物,checkout时可自动应用折扣码,无需用户手动输入。

2)checkout设置
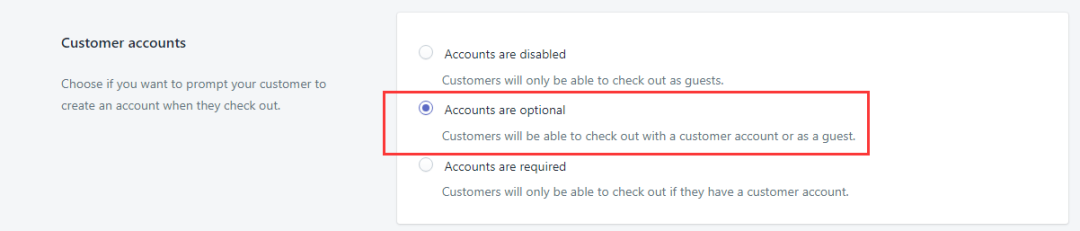
(1)账号设为可选,主题的注册/登录界面才会显示

这是非常多卖家都会有疑问的,因为系统默认是disabled
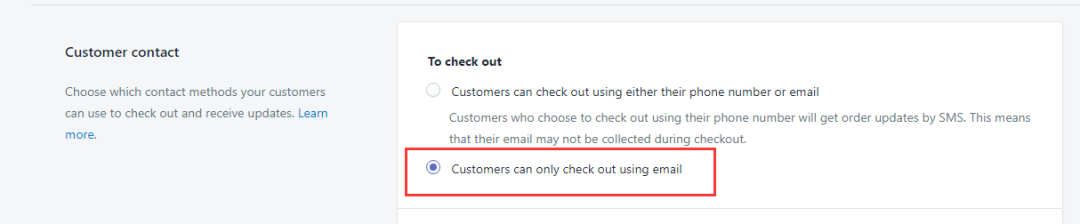
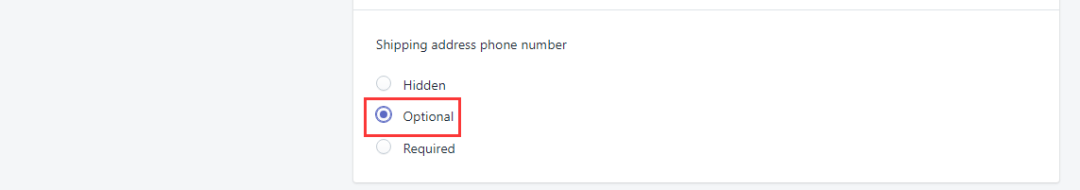
(2)要求用户只能用邮箱checkout,同时电话设为可选

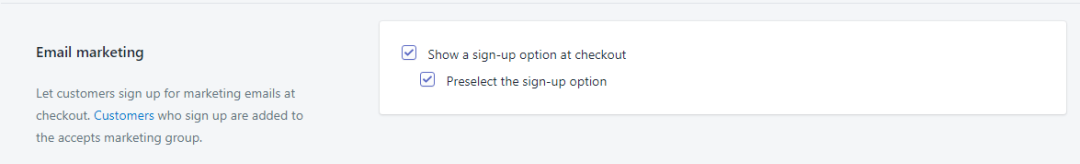
勾选preselectthesign-upoption

显示效果

这个默认是不勾选的,很多卖家也有疑问

(3)遗弃订单邮件发送对象改为任何遗弃订单的用户,而非订阅用户

其他):其余后台设置中还有账户问题/账单问题/自动生成隐私文件等功能,时间有限,就不一一讲了。
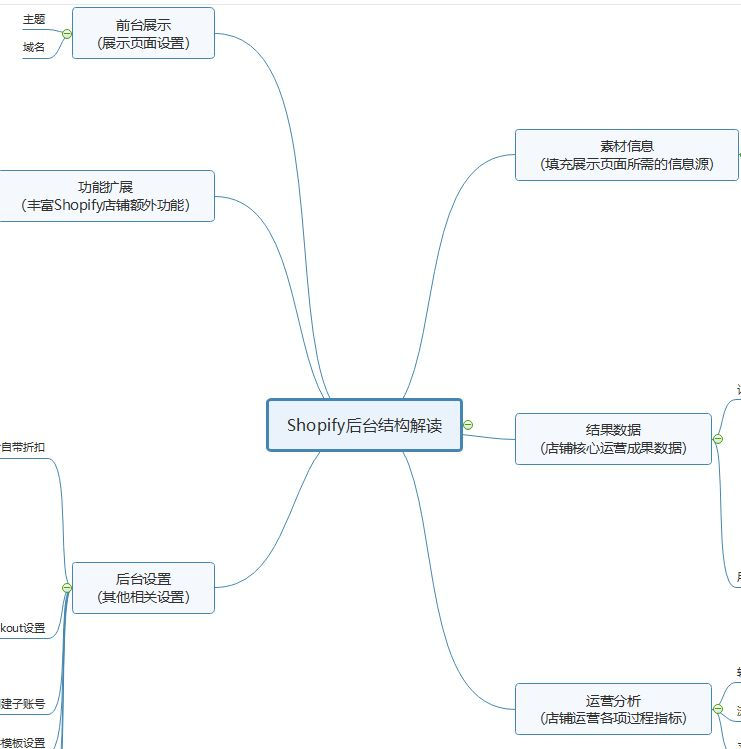
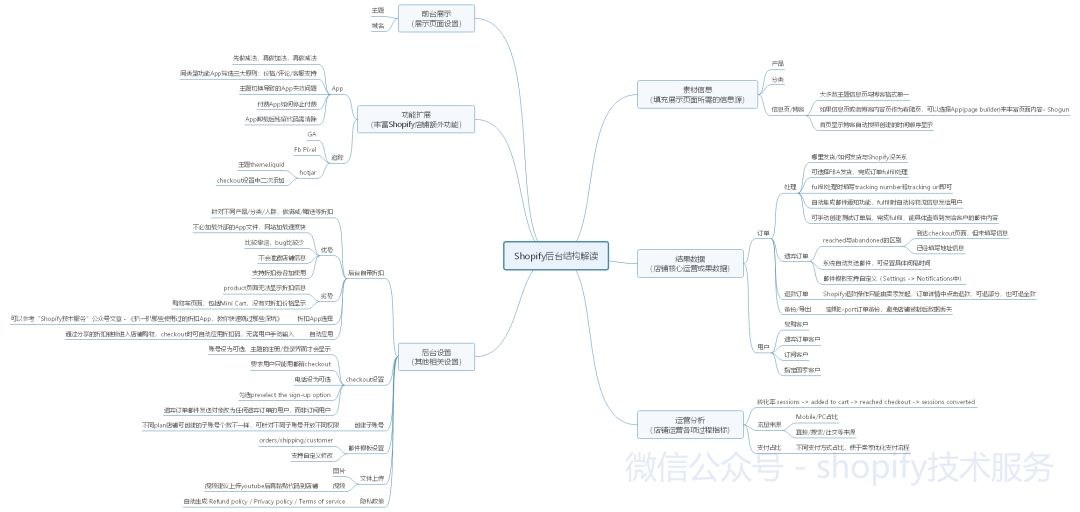
三、本次内容的思维导图

点击“阅读原文” 加入社区参与该话题的讨论(www.wearesellers.com)。所有来源于「知无不言」的内容,转载请注明“来源于「知无不言」跨境电商社区”。
加入卖家社群
我是Parker|Follow me

推荐阅读
新品上架入库三天出了6单,其中4个是刷的,单价35美金,老板要求6月份业绩1W, 这对很多人来讲小菜一碟,我觉得我不行啊
产品上架6周日均出单116+,老板眼神满满有爱,怀疑listing被降权,今天目前为止2单,新人带团队库存一大堆,怎么办
为社区发展助力单位


关注我们,及时获得更多优质内容推荐
出海 │ 技术 │ 方法 │ 趋势 │ 人物 │ 故事
抱团交流
一个集大神卖家与逗趣同行于一体的交流群,扫码添加客服微信(备注“进群”哦)。

目前100000+人已关注加入我们












文章为作者独立观点,不代表AMZ520立场。如有侵权,请联系我们。



