Shopify如何进行店铺设计?
Shopify如何进行店铺设计?

我们在做shopify的时候,也是就在选品和开始运行店铺之间,有很重要的一步是对于Shopify店铺的设计。
通过Shopify这种傻瓜式的建站,我们现在要在网上建立自己的商城,只要注册一个账号,选择店铺外观,并添加产品就行了。
虽然说起来很简单,但是在这几个步骤中间,还是有很多需要考虑的细节,不能马虎。
你有没有发现,一个糟糕的店铺设计是很难赢得用户的信任的。那么呢,下面这篇文章就来教大家怎样设计一个精致的店铺网站。
主题
主题是指,一个可以直接下载的,已经设计好了的网站模板,我们只需要下载下来,插入我们的网站就可以直接使用。
大家可以直接在shopify的官网买主题
地址:https://themes.shopify.com/
我真的不建议大家在外面随便乱买shopify的主题,我觉得还是经过官方的认证会比较安全,因为这种价格也不是很贵,一次性的费用在150~180美金之间,没必要为了省点费用,而进行不可靠的购买
对于shopify一个店铺来说,网站的主题可以决定我们店铺最终的样子。
第一印象是很重要的,所以我们不能只是随机选一个模板,我们要选一个能够真正代表我们品牌的模板。
可能会有小伙伴觉得选择公司网站主题这个责任非常巨大,所以选主题的时候,我们不仅要考虑我们要的是哪一种类型的网站,还要去看一下不同模板的特点和自定义选项。
我们网站的主题就是给访客的第一印象,所以我们下面就来看看我们在选shopify主题之前要考虑些什么:
第一:让访客我们的网站熟悉
让访客对我们的网站熟悉是什么意思?意思就是:我们的网站要一眼看过来就清楚有哪些板块,什么板块在哪里,怎样操作等,不要让客户思考。
也就是说,我们的网站不要设计得太与众不同,原则上最好按照一般网站来。
最好的shopify主题一般都是传统型设计,用的也都是大家普遍接受的操作方式和页面布局。就算是免费的shopify主题也是遵循这些原则的。
下一步,想想我们的购物车和结算页面 — 我们一般是不会专门去网页页脚找的吧。
所以shopify主题对我们来说是再好不过了,因为他的主题是各个页面的风格都是保持一致得,所以用户在我们的页面来回转换也会觉得比较舒服。
其实选主题最安全的方法就是选一个简单点的,简单的主题甚至对潜在顾客的转化率还比较高。
也就是说,有时候最好的shopify主题就是有让人熟悉的风格,以及方便用户使用。
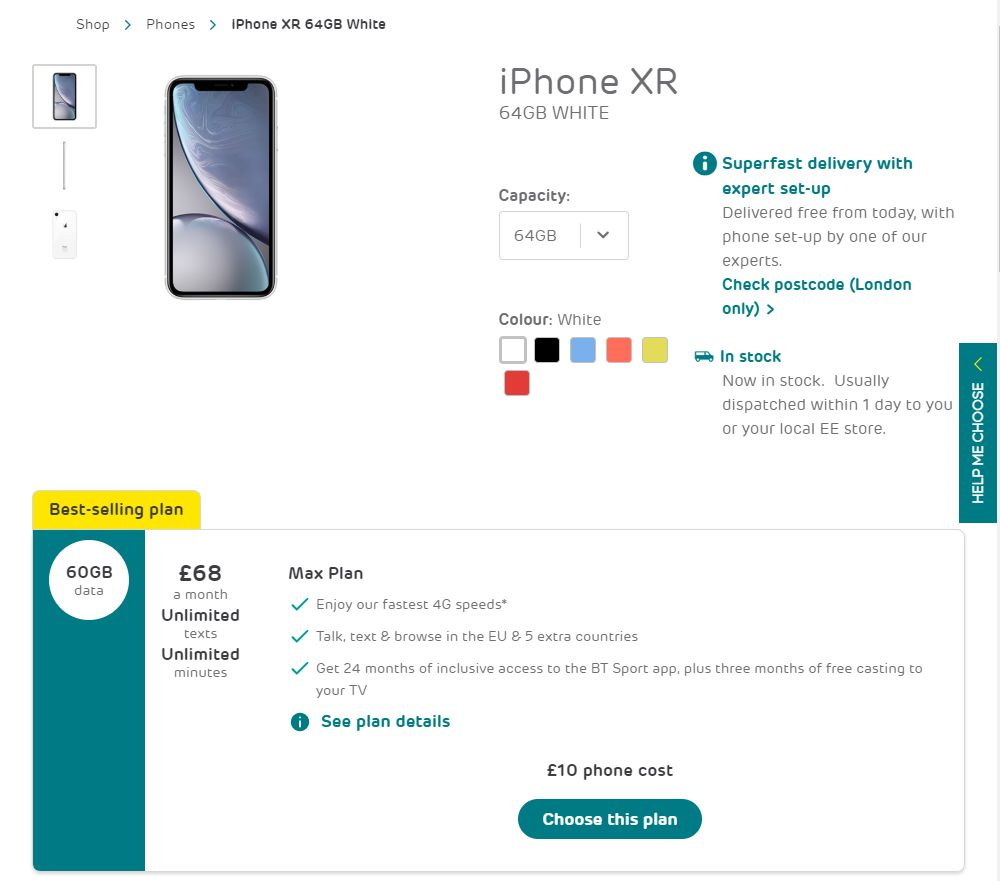
我们先来看一些设计得比较差的例子:

我们上面放出来给大家看的这个产品页面,是用户非常不熟悉的。我们来仔细分析一下这个页面不好,到底不好在哪里:
✔ 产品描述,不存在的;
✔ 用户评价,不存在;
✔ 产品图片单一(只有一个颜色的正反面);
✔ 没有产品使用中的图;
✔ 产品特点描述,没有;
✔ Call-to-action按钮,不够清楚。
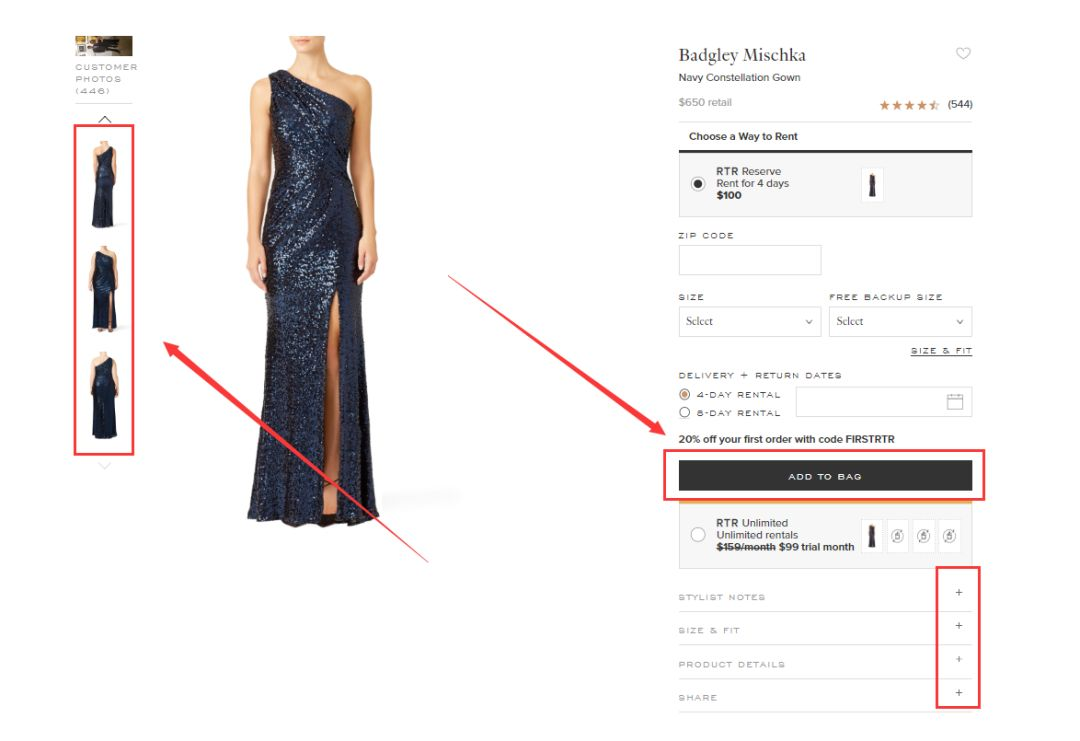
看完上面那个设计得比较差的产品页面之后,我们再来看一个设计得比较好的:


这是一个晚礼服出租的网站,那为什么说这个页面做得好?我们也来仔细分析一下:
✔ 礼服照片高清,好看;
✔ Call-to-action按钮明显,不会错过;
✔ 而且这个图片信息特别详细,会自动放大,让客户看到细节图;
✔ 不仅有产品图,还有各种码的试穿图;
✔ 下面的“+”,点开可以看到产品的很多细节描述;
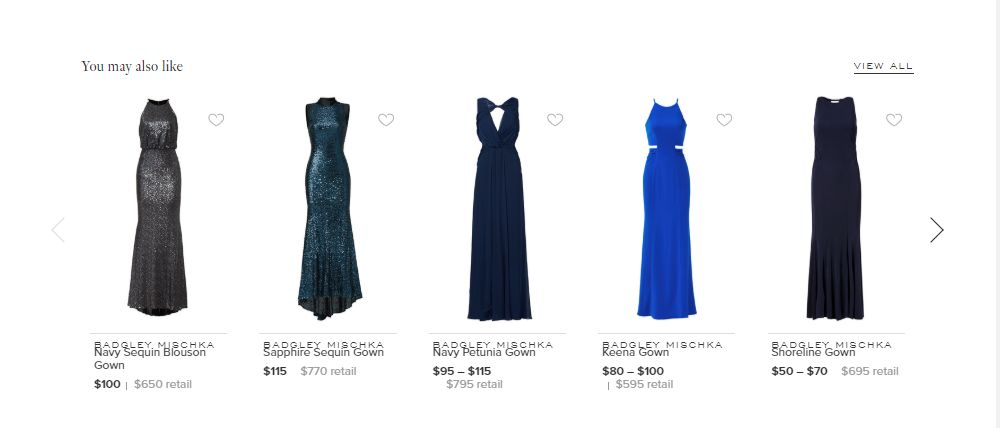
✔ 除了上面的产品描述之外,还有更多相似推荐。
考虑我们可投入的资源
当我们在选择shopify主题的时候,我们要先考虑,我们能投入在设计上的资源有多少?
如果我们没有什么设计经验或是预算也比较紧的话,我们一定要找banners比较少的主题。因为如果我们不是专业设计师的话,banner是一个很难控制的元素。
很多人可能最后选的是一个看起来很好看的有很多banner的主题,但是插入很多自己的设计之后就会,整个网站看起来就特别不好看。
当然,我这里建议大家一定要试用,绝大多数的模板主题都是有demo的,你可以测试下,感受感受,如果不喜欢的话,完全可以换掉。所以不要立刻就付费购买
另外如果你的预算不太够的话,那么你完全可以用免费主题,免费主题用起来也是很有效率的。
免费主题虽然可能不是我们最理想的选择,但是免费主题也是直接由shopify官方技术支持的,所以我们完全可以放心使用。
如果还是不太喜欢这个免费主题的话,我们可以暂时先用着,然后等我们手里可用的资源多了点,再来换一个更漂亮的主题。
在shopify主题上看看自己的产品
Shopify主题会事先插入一些产品图片在页面上,当然这些产品跟主题本身是可以融合得很好的。但是我们最好要把我们自己的产品图片P到上面看一下,看我们的产品照片放在上面是什么样子,搭不搭?
还有,如果我们目前还没有高清的产品图的话,建议不要选产品展示板块特别大的主题。
我们如果没办法自己拍产品图的话,其实Oberlo的图片都是很高清的,所以如果我们在Oberlo上,甚至是有时候速卖通上找图片也都是可以的。
移动端自适应主题
超过50%的Shopify的订单都是来自移动端。所以,我们必须要要选一个适应移动端的主题。特别是对现在来说,如果我们的网站能够适应移动端,我们就会给客户一个更好的体验感。
很多做eCommerce的卖家都是,在选好,安装好了之后,才会想起来去看看自己网站移动端能不能适应。
这样是很不保险的,所以我们在接下来说的几点上,都要同时确保网页版和移动端都是能适应的。Ps:免费主题都是移动端自适应的。

选择加载快的主题
我们在选主题的时候还要注意一点,不要选那些加载慢的网站,像有什么奇怪的动画啊,或是什么其他的滑动展示什么的。
有些小伙伴可能会觉得放些动画和展示图片会很吸引人,但其实这些因素会拖慢我们的网站运行速度。
最好的主题往往都是运行非常快的,不仅仅要吸引顾客下单,还要保证顾客的用户体验。Amazon的话,加载速度每慢一秒,他们的年销售额就会少160亿美金。当然,对我们自己的店铺来说,数字肯定小很多,但是,大家懂这个意思就行。所以,选主题的时候,一定不能忘了这一点。
Tips
我们前面的文章也有讲过,shopify本身的可以选的主题比较少,而且收费也比较高。
所以我们选主题,不一定非要在shopify上选,我们还可以在theme forest上找:https://themeforest.net/

网站设计的6个主要方面
Shopify店铺设计可以分为6个方面:
logo和品牌风格
主页
产品类别
产品本身
产品页面和其他内容
下面我们来具体分析:
Logo和品牌风格
✔ logo和品牌风格。品牌风格我想大家心里应该都比较清楚,看产品行业适合什么风格或是,你喜欢什么风格。Logo呢,怎样设计自己的logo?
要设计logo,如果不是专业设计的小伙伴,估计自己画是比较难的。所以我们还是可以用一下其他的工具。比如Canva:https://www.canva.com/

设计logo的时候,我们就要围绕的我们品牌风格来了,要跟品牌风格保持一致。Logo和品牌风格都确定下来之后,我们来看看
网站配色:
那我们不知道哪些色调比较搭怎么办?或是我们从一开始就不知道选什么颜色怎么办?
如果完全还没想好品牌颜色的话,我们可以根据我们的产品来找灵感。
比如:产品是木制家具或是皮革制品,可以选择棕色,米色和橙色等自然,温和一点的色调。
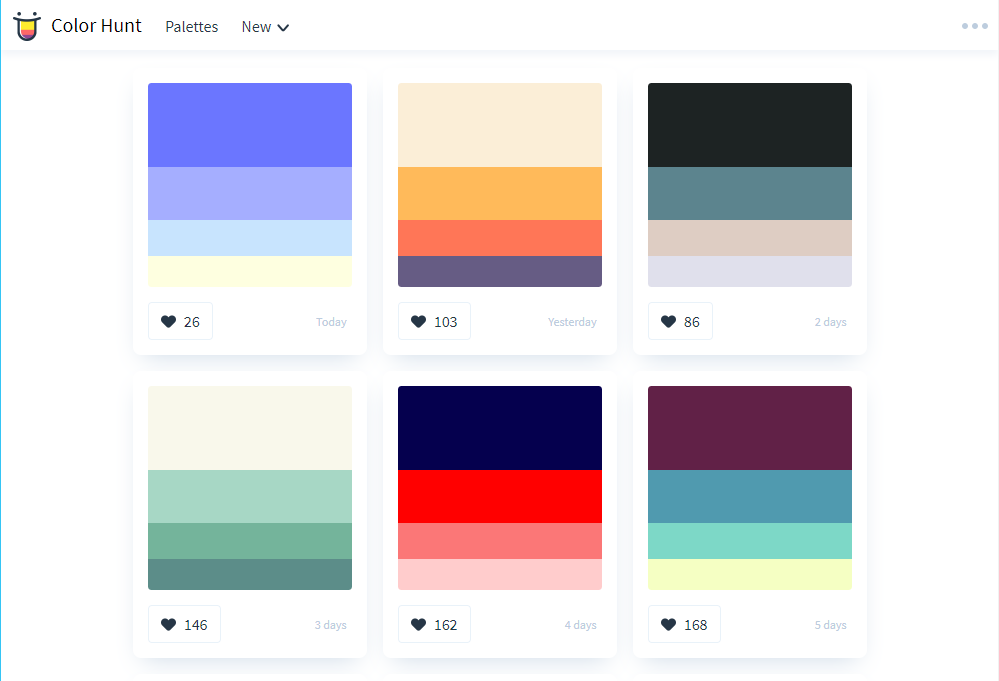
不会配色的小伙伴呢,可以借助在线调色板工具的帮助:https://colorhunt.co/

既然讲了配色,我们就不得不讲讲字体。
字体:
Ø 使用字体不要超过3种
反正说来说去,就是一致性。所以我们的字体最好也不要搞得花里胡哨的,看起来不整洁。字体有三个要求 — 易读,一致以及清晰。
Ø 字体搭配协调
我们说字体不要超过3种,而不是说只用一种,因为只用一种的花,有些内容可能会难以区分,而且也会显得有点单调。所以我们可以用一个字体的:常规版本,粗体和斜体来搭配使用。
Ø 使用不同大小的字体
除了用字体的不同版本,我们还可以用不同大小的字体来突显不同的内容。内容越重要,字体就越大。当然要大的合理,不要太夸张。

具体案例
Gecqo:
网站地址:https://www.gecqo.com/

Gecqo,字面意思就是“壁虎”,而且我们可以看到他们Logo的大写G就是一个壁虎的样子,可以说是很特别了,而且整个风格也是非常清新。
我们再往下滑看看下面的页面,我们可以看到,他们整个页面的风格都是非常的一致,这些界面的主题风格都是一致的,看起来非常舒服。

也就是说,我们在设计我们的shopify网站的时候,选好logo和品牌风格之后,我们后面的内容都是全部要围绕logo和品牌风格来做。
很多人在设计的时候,经常会忘记要保持风格的一致性,就把一堆觉得好看的东西都东加一点,西加一点,然后整个网站看起来就是很杂,很乱。我
们千万不要觉得保持网站的风格一致不重要,网站风格是不是一致其实会很大程度上影响访客对我们的印象 — 包括网站合法性,权威性,以及使用难易度,客户体验度等。
主页
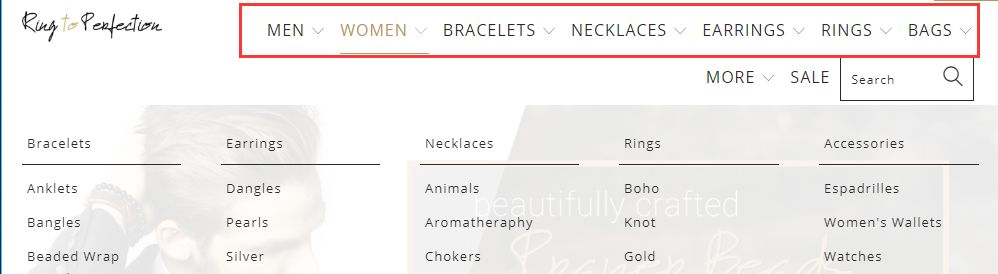
Ring to Perfection:
像我们刚才说的,这个主页也是跟logo和品牌风格保持一致的。我们可以看到图片中产品名字使用的字体跟logo的字体是一样的,而且主页整体风格也是清晰,整洁。
Ø 主页最上方:
主页照片的风格,色调也都是一样的。而且他们不仅仅是展示产品图片,还有产品的使用图,以及一些关键性的描述词。

Ø 主页的其他细节
比如主页的最上方的导航,最上方的信息包括了订单超过30美金包邮,以及联系方式啊,追踪订单等等的信息:

Ø 站内导航
非常简单明了,容易操作,访客可以很容易找到他们要找的东西。

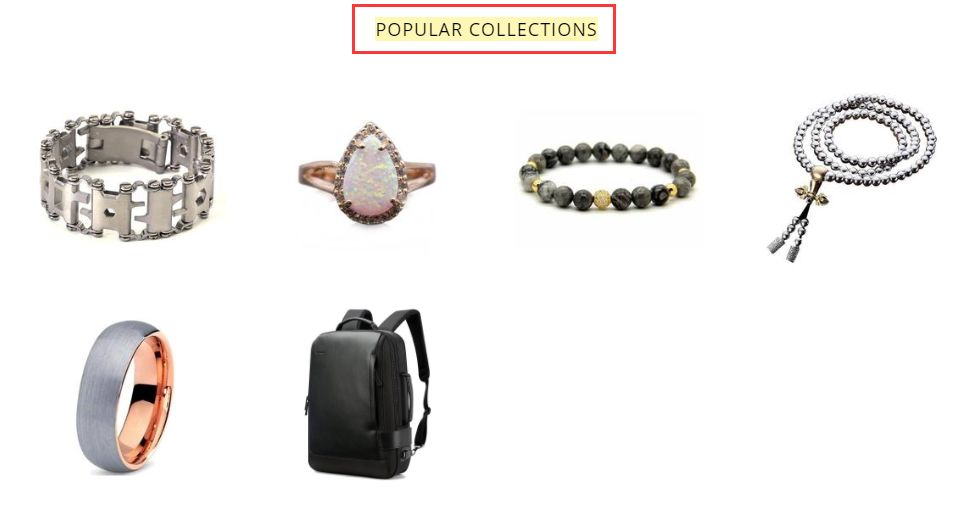
Ø 最受欢迎的产品系列
这个页面看起来也是非常干净,舒服。主页下面就直接给访客看最受的产品的系列,可以刺激他们的消费冲动。

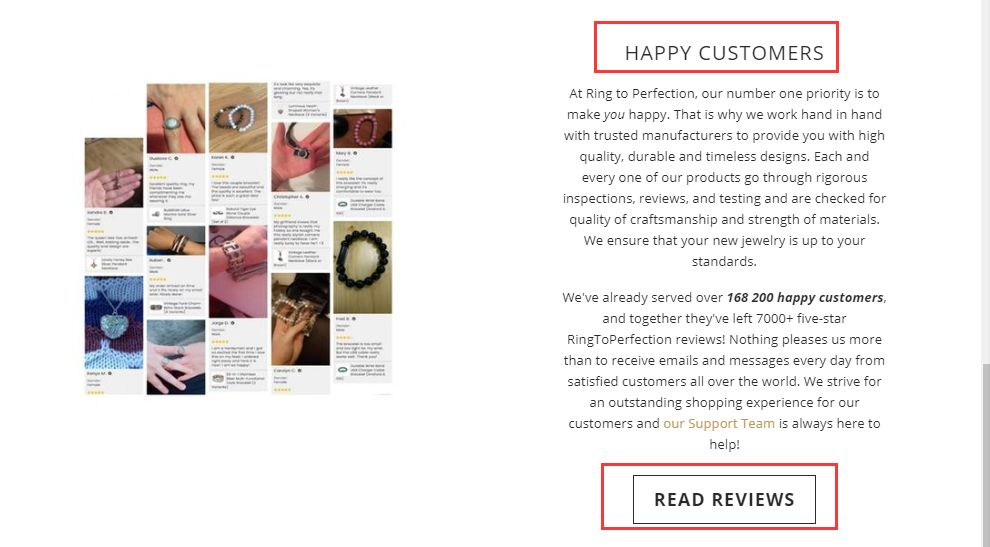
Ø 买家秀区域
这个区域是很重要的,我们之前的社交证明,顾客反馈有多重要也说过很多次了,大家肯定也都很清楚了。所以,如果大家有社交账号,而且有粉丝互动,发买家秀的话,强烈建议大家设置一个这样的板块。

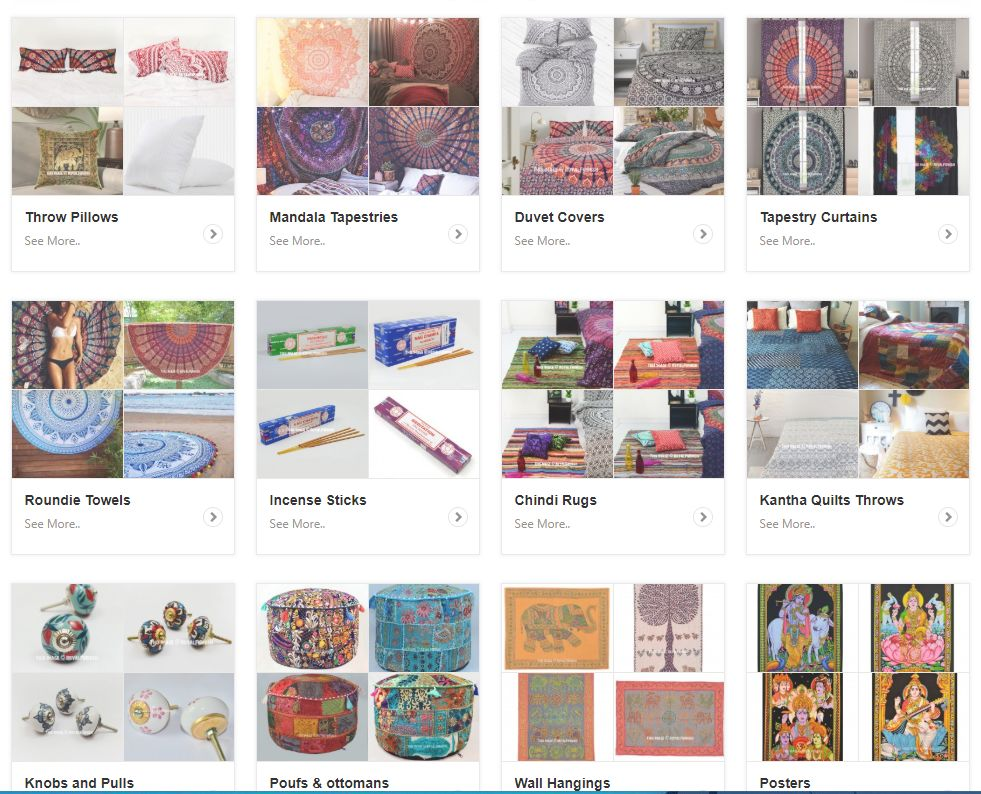
产品类别
Royal Furnish:
地址:https://www.royalfurnish.com/

这个网站的主页看起来很简单,但是因为他们的产品系列很多,但是这个网站把这么多的产品类别都分类整理得非常好。
清晰,干净,一目了然。而且在节省网页空间的同时,他们还能有对产品有描述性的图片。分类展示得非常好。
产品本身
产品本身无疑是非常非常重要的一点,我们在给我们的商店添加产品的时候,我们要确保这些产品跟我们的niche是非常相关的
也就是说,我们要确定,我们上传的每一件产品都是有可能被我们的目标客户购买的,而不是加很多无关产品进去。这样反而会分散我们潜在客户的注意力。
Ø 跟niche高度相关
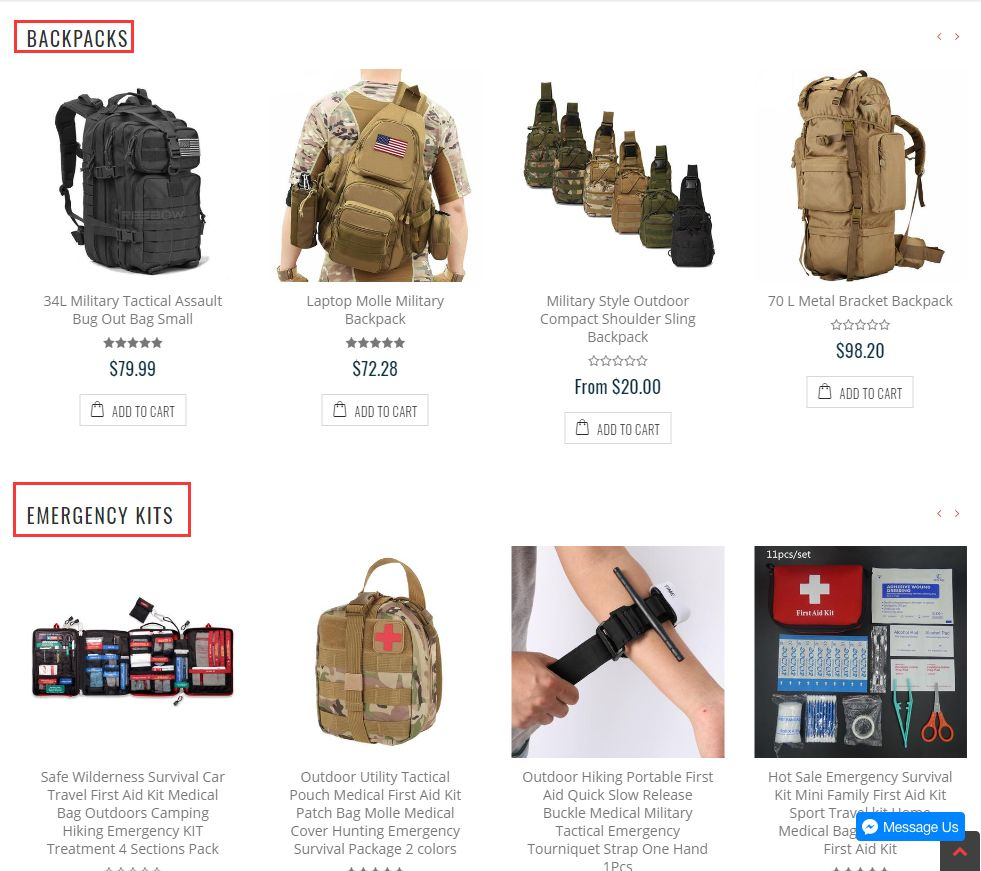
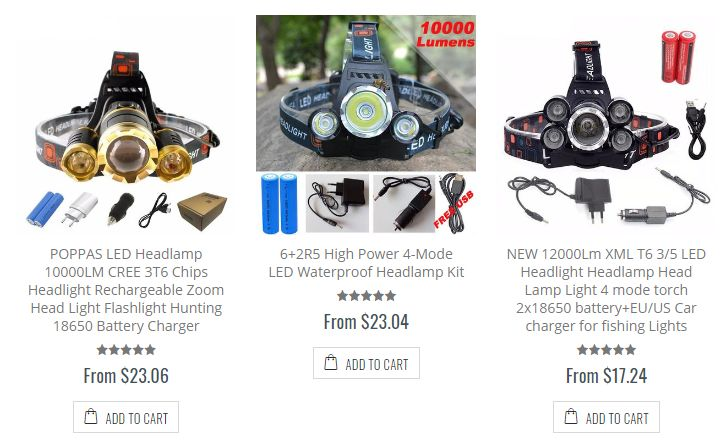
所以我们要加的产品是要高质量的,跟我们的目标客户非常相关的产品。比如:Survival world hq:
地址:https://survivalworldhq.com/

这个品牌主要是做一些野外生存的工具的,他们的目标客户就是对野外生存有兴趣的人群。所以他们的产品都是非常有针对性的,也就是非常专业的野外求生工具,完全没有业余的东西。

说到产品本身,不只是要跟niche高度相关,毕竟我们是线上店,展示产品就要靠图片,我们接下来我们就来讲讲我们的图片有什么标准要遵循。
Ø 图片分辨率和比例大小
在选择主题的时候,图片也是我们绝对不能忽略的一个要点。前面我们讲了图片要高清,我们这里说的高清是什么概念?
说得更具体一点,我们上传的图片像素至少要是1024✖1024.如果可以的话呢,最好是按shopify的最高分辨率上传,也就是2048✖2048.
Ø 图片比例大小
我们的产品是是会在我们网站的很多板块重复出现的,比如首页,产品相册页,产品页。像我们前面说的,网站的色调和风格要保持一致,现在图片的比例也要保持一致。
图片的比例大小保持一致,会让我们的网站整体看起来非常整洁,布局非常清晰。
产品页面
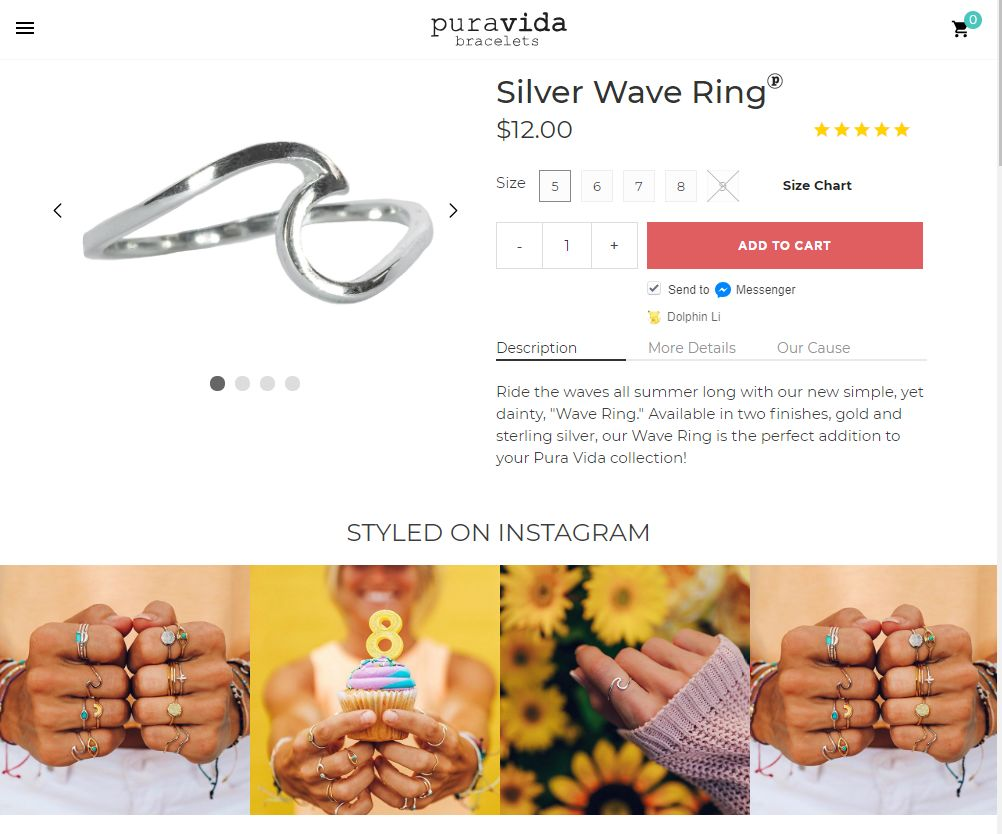
Puravida:
https://www.puravidabracelets.com/

Ø 购买页面
非常高清的图片,非常简单的界面。也是非常熟悉的操作界面,选择戒指尺寸,call-to-action按钮清晰显眼。
Ø 产品描述和细节

他的产品描述和细节是分开的,是不是很多小伙伴之前都没有这样分开过?如果我们把这个两个分开的话,会显得更加专业 — 描述是描述,细节是专业细节。

Ø 其他信息



有Instagram用户的买家秀,而且是很好看的买家秀。还有品牌的一些特点,他们的做的慈善啊,粉丝有多少啊,包邮啊等等。
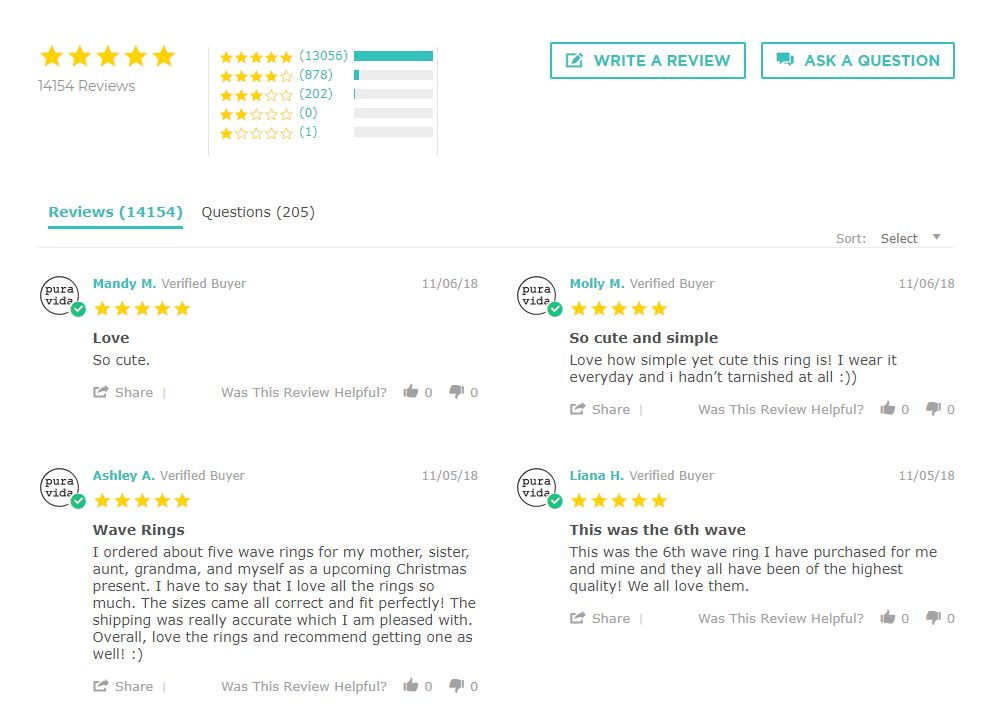
还有下面这个非常清晰的评价。有这个评价的话,可以很轻易地获得访客的访客的信任。
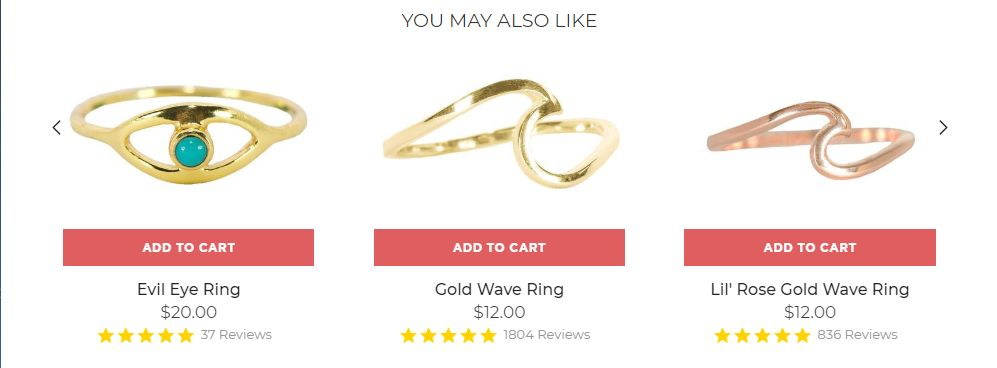
Ø 猜你喜欢
这个产品页真的做得很厉害了。

其他信息
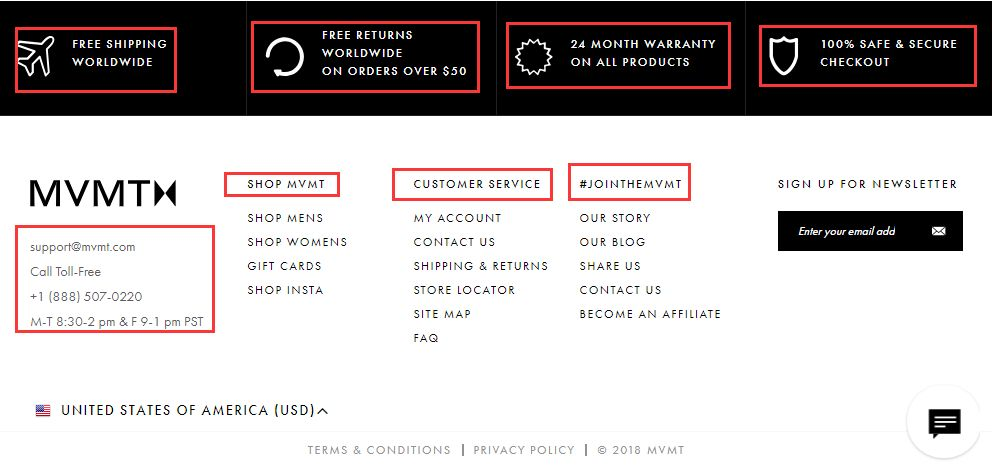
WVMT:

我们来看看这个,上面标出来的就是传说中的“其他信息”。这个网站的这个板块是做得比较好的,信息比较全,也比较细,还很整洁。
比如他们的客户服务这一块:只要是客户有可能会需要的,他们都有cover到,还有FAQ板块,所以客户有什么问题直接在网站论坛搜索答案,或是自己问就行了。
这个联系方式这里,有邮箱地址,有联系电话,营业时间。
还有后面那个“Join the MVMT”这个地方,这其实是一个很好的跟访客互动的地方,这里访客可以看到品牌的故事,建立品牌信任感;博客,还可以把网站分享给别人等等。
写在最后:
大家不用觉得Shopify店铺设计好麻烦,其实以shopify这种傻瓜式的设计,已经为你节省了非常多的时间。
另外店铺的设计一定要花点时间,好的设计,是可以为你网站的产品获取更高的收益,也可以赢取更多客户的信任!
对了,所有那些看过我shopify官网设计的人,都对我的店铺设计印象深刻,因为每一张图,几乎都是精心拍摄和修饰的
这样,某种程度上给我的产品带来了品质,信任,已经更高的溢价能力~~
以上!

长按二维码,添加关注!
抱团交流
一个集大神卖家与逗趣同行于一体的交流群,扫码添加客服微信(备注“进群”哦)。

目前100000+人已关注加入我们












文章为作者独立观点,不代表AMZ520立场。如有侵权,请联系我们。



